异步编程
TIP
- 纯回调
- Promise
- Generator
- Async / Await
一 同步和异步
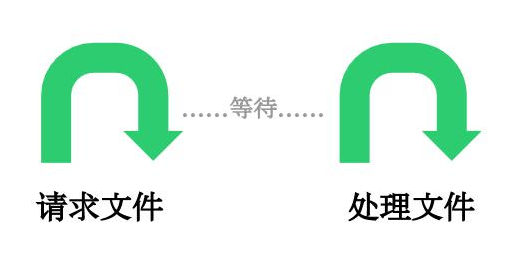
同步编程
- 同步编程:就是计算机一行一行按顺序依次执行代码,当前代码任务耗时执行会阻塞后续代码的执行
- 同步编程,即是一种典型的请求-响应模型,当请求调用一个函数或方法后,需等待其响应返回,然后执行后续代码
- 在 JS 中的同步编程处理中,JS 是不能同时处理多个任务,只能一个一个按照顺序执行
- 同步读取文件:

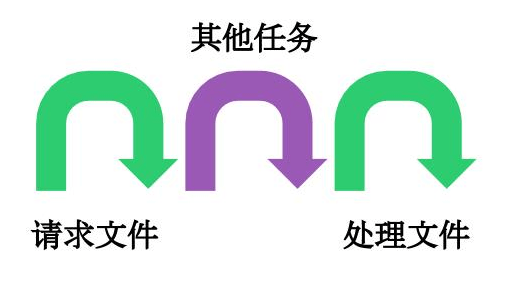
异步编程
- 异步编程:就是计算机在执行一个指令之后不是马上得到结果,而是继续执行后面的指令,等到特定的事件触发后,才得到结果
- 通俗理解为异步就是一个任务分成两段,先执行第一段,然后转而执行其他任务,等做好了准备,再回过头执行第二段。排在异步任务后面的代码,不用等待异步任务结束会马上运行,也就是说,异步任务不具有”堵塞“效应
- 异步读取文件:

二 回调函数
- 回调函数就是将命名函数或匿名函数(A)当做参数传递给函数 B,然后在函数 B 中处理响应逻辑之后返回函数 A,最后在需要的时候调用函数 A
- 通常分为两类:同步回调和异步回调
同步回调
- 理解: 立即执行, 完全执行完了才结束, 不会放入回调队列中
- 例子: 数组遍历相关的回调函数、Promise 的 excutor 函数
const arr = [1, 2]
// 同步回调, 不会放入回调队列, 而是立即执行
arr.forEach((item) => console.log(item))
console.log("forEatch()之后")
// 1
// 2
// forEatch()之后
异步回调
- 理解: 不会立即执行, 会放入回调队列中将来执行
- 例子: 定时器回调 / ajax 回调 / Promise 的成功|失败的回调
setTimeout(() => {
// 异步回调, 会放入回调队列, 所有同步执行完后才可能执行
console.log("timout 回调")
}, 0)
console.log("setTimeout 之后")
// setTimeout 之后
// timout 回调
三 回调地狱
定义
- 常见版:回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调函数执行的条件
- 个人版:多层函数相互依赖的代码耦合现象
示例代码
doSomethingAsync1(function () {
doSomethingAsync2(function () {
doSomethingAsync3(function () {
doSomethingAsync4(function () {
doSomethingAsync5(function () {
// code...
})
})
})
})
})
ajax(url, () => {
// 处理逻辑
ajax(url1, () => {
// 处理逻辑
ajax(url2, () => {
// 处理逻辑
})
})
})
优点
- 实现简单,容易理解
缺点
- 套函数存在耦合性,一旦有所改动,就会牵一发而动全身
- 嵌套函数一多,就很难处理错误,不能使用 try catch 捕获错误
- 不能直接 return
- 不便于阅读和维护
解决方案
- Promise 链式调用
- Generator
- Async 和 Await (终极解决方案? )
四 Promise
- 大体认知请先查看下面两个文档
- 具体使用
定义
- 抽象表达: Promise 是 JS 中进行异步编程的新的解决方案
- 具体表达:
- 从语法上来说: Promise 是一个构造函数
- 从功能上来说: promise 对象用来封装一个异步操作并可以获取其结果
术语
- 解决(fulfill): 指一个 promise 成功时进行的一系列操作,如状态的改变、回调的执行。虽然规范中用 fulfill 来表示解决,但实际编程中大家都用 resolve 来代替
- 拒绝(reject): 指一个 promise 失败时进行的一系列操作
- 拒因(reason): 也就是拒绝原因,指在 promise 被拒绝时传递给拒绝回调的值
- 终值(eventual value):所谓终值,指的是 promise 被解决时传递给解决回调的值,由于 promise 有一次性的特征,因此当这个值被传递时,标志着 promise 等待态的结束,故称之终值,有时也直接简称为值(value)
- 值(value): 指任何 JavaScript 的合法值(包括 undefined , thenable 和 promise)
- Promise: promise 是一个拥有 then 方法的对象或函数,其行为符合本规范
- thenable: thenable : 是一个定义了 then 方法的对象或函数,文中译作"拥有 then 方法"
- 异常(exception): 是使用 throw 语句抛出的一个值
优点
- 指定回调函数的方式更加灵活
- 旧的: 必须在启动异步任务前指定
- promise: 启动异步任务 => 返回 promie 对象 => 给 promise 对象绑定回调函数(甚至可以在异步任务结束后指定)
- 用同步代码的方式编写异步代码,便于阅读
- 可以异常传透,便于异常处理
- 支持链式调用, 可以解决回调地狱问题
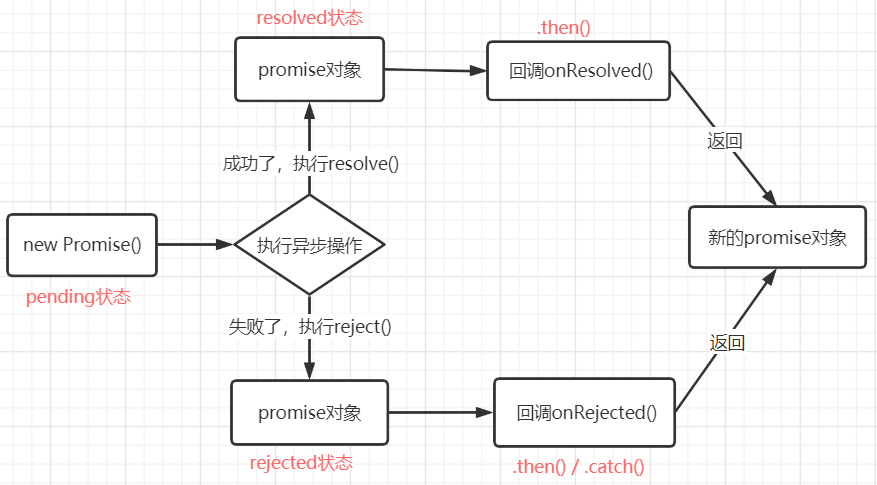
状态改变
- 三个状态:初始等待状态(Pending)、 执行状态(Fulfilled、Resolved)和拒绝状态(Rejected)
- 一个 promise 对象只能改变一次状态
- 无论状态变为成功还是失败, 都会有一个结果数据
- 成功的结果数据一般称为 vlaue, 失败的结果数据一般称为 reason
基本流程

基本使用
// 1. 创建一个新的promise对象
const p = new Promise((resolve, reject) => {
// 2. 执行异步操作
setTimeout(() => {
// 如果当前时间是奇数代表成功, 偶数代表失败
const time = Date.now()
if (time % 2 === 0) {
// 2.1 如果成功了, 调用 resolve(value)
resolve("成功的数据" + time)
} else {
// 2.2 如果失败了, 调用 reject(reason)
reject("失败数据" + time)
}
}, 1000)
})
// 3. 通过 promise 的 then()指定成功和失败的回调函数
p.then(
(value) => {
console.log("成功的回调, value:", value)
},
(reason) => {
console.log("失败的回调, reason:", reason)
}
)
常用 API
- Promise 构造函数: Promise (excutor) {}
- excutor 函数: 执行器 (resolve, reject) => {}
- resolve 函数: 内部定义成功时我们调用的函数 value => {}
- reject 函数: 内部定义失败时我们调用的函数 reason => {}
- 说明: excutor 会在 Promise 内部立即同步回调,异步操作在执行器中执行
- Promise.prototype.then 方法: (onResolved, onRejected) => {}
- onResolved 函数: 成功的回调函数 (value) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调
- 返回一个新的 promise 对象
- Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: then()的语法糖, 相当于: then(undefined, onRejected)
- Promise.prototype.finally 方法:() => {}
- 不管 promise 最后的状态,在执行完 then 或 catch 指定的回调函数以后,都会执行 finally 方法指定的回调函数
- finally 方法的回调函数不接受任何参数,里面的操作,应该是与状态无关的,不依赖于 Promise 的执行结果
- Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
- 说明: 返回一个成功/失败的 promise 对象
- Promise.reject 方法: (reason) => {}
- reason: 失败的原因
- 说明: 返回一个失败的 promise 对象
- Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
- Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
关键问题梳理
1. 如何改变 promise 的状态?
- resolve(value): 如果当前是 pendding 就会变为 resolved
- reject(reason): 如果当前是 pendding 就会变为 rejected
- 抛出异常: 如果当前是 pendding 就会变为 rejected
2. 一个 promise 指定多个成功/失败回调函数, 都会调用吗?
- 当 promise 改变为对应状态时都会调用
// 1 和 2 的示例
const p = new Promise((resolve, reject) => {
// resolve(1) // promise 变为resolved成功状态
// reject(2) // promise 变为rejected 失败状态
// throw new Error("出错了") // 抛出异常: promise 变为rejected 失败状态,reason 为抛出的 error
throw 3 // 抛出异常: promise 变为rejected 失败状态,reason 为抛出的 3
})
p.then(
(value) => {},
(reason) => {
// 会调用,输出:reason1 3
console.log("reason1", reason)
}
)
p.then(
(value) => {},
(reason) => {
// 会调用,输出:reason2 3
console.log("reason2", reason)
}
)
3. 改变 promise 状态和指定回调函数谁先谁后?
- 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
- 如何先改状态再指定回调?
- 在执行器中直接调用 resolve()/reject()
- 延迟更长时间才调用 then()
- 什么时候才能得到数据?
- 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
- 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
// 常规:先指定回调函数,后改变的状态
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1) // 2. 后改变的状态(同时指定数据),异步执行回调函数
}, 1000)
}).then(
// 1. 先指定回调函数,保存当前指定的回调函数
(value) => {},
(reason) => {
console.log("reason1", reason)
}
)
/* 如何先改变状态,后指定回调函数? */
// 方法一:直接编写
new Promise((resolve, reject) => {
resolve(1) // 1. 先改变的状态(同时指定数据)
}).then(
// 2. 后指定回调函数,异步执行回调函数
(value) => {
console.log("value2", value)
},
(reason) => {
console.log("reason2", reason)
}
)
// 方法二:异步回调时间比状态改变时间晚就行
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1) // 1. 先改变状态
}, 1000)
})
// 2. 后指定回调函数,异步执行回调函数,时间比状态改变晚就行
setTimeout(() => {
p.then(
(value) => {
console.log("value3", value)
},
(reason) => {
console.log("reason3", reason)
}
)
}, 1100)
4. promise.then()返回的新 promise 的结果状态由什么决定?
- 简单表达: 由 then()指定的回调函数执行的结果决定
- 详细表达:
- 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
- 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
- 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
new Promise((resolve, reject) => {
resolve(1)
})
.then(
(value) => {
console.log("onResolved1()", value)
// 这里返回决定了下一个then方法的回调函数,不写默认是返回undefined
// return 2
// return Promise.resolve(3)
// return Promise.reject(4)
// throw 5
},
(reason) => {
console.log("onRejected1()", reason)
}
)
.then(
(value) => {
console.log("onResolved2()", value)
},
(reason) => {
console.log("onRejected2()", reason)
}
)
// onResolved1() 1
// onResolved2() undefined
5. promise 如何串连多个操作任务?
- promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
- 通过 then 的链式调用串连多个同步/异步任务
new Promise((resolve, reject) => {
setTimeout(() => {
console.log("执行异步任务1")
resolve(1)
}, 1000)
})
.then((value) => {
console.log("任务1的结果:", value)
console.log("执行同步任务2")
return 2
})
.then((value) => {
console.log("任务2的结果:", value)
// 异步需要返回新的promise
return new Promise((resolve, reject) => {
// 启动任务异步任务3
setTimeout(() => {
console.log("执行异步任务3")
resolve(3)
}, 1000)
})
})
.then((value) => {
console.log("任务3的结果:", value)
})
// 执行异步任务1
// 任务1的结果: 1
// 执行同步任务2
// 任务2的结果: 2
// 执行异步任务3
// 任务3的结果: 3
6. promise 异常传透?
- 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
- 前面任何操作出了异常, 都会传到最后失败的回调中处理
new Promise((resolve, reject) => {
reject(1)
})
.then(
(value) => {
console.log("onResolved1()", value)
return 2
}
// 不写就默认返回异常,向下抛
// (reason) => {
// throw reason
// }
)
.then(
(value) => {
console.log("onResolved2()", value)
return 3
},
(reason) => Promise.reject(reason)
)
.catch((reason) => {
console.log("onRejected()", reason)
})
// onRejected() 1
7. 中断 promise 链?
- 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
- 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
new Promise((resolve, reject) => {
reject(1)
})
.then((value) => {
console.log("onResolved1()", value)
return 2
})
.then((value) => {
console.log("onResolved2()", value)
return 3
})
.catch((reason) => {
console.log("onRejected1()", reason)
// 中断promise链
return new Promise(() => {}) // 返回一个pending的promise
})
.then(
(value) => {
console.log("onResolved3()", value)
},
(reason) => {
console.log("onRejected2()", reason)
}
)
// onRejected1() 1
手写 Promise
1. 整体结构
/**
* 自定义Promise函数模块:IIFE
*/
;(function (window) {
/**
* Promise构造函数
* excutor: 执行器函数(同步执行)
*/
function Promise(excutor) {}
/**
* Promise原型对象的then()
* 指定成功和失败的回调函数
* 返回一个新的promise对象
* 返回promise的结果由onResolved/onRejected执行结果决定
*/
Promise.prototype.then = function (onResolved, onRejected) {}
/**
* Promise原型对象的catch()
* 指定失败的回调函数
* 返回一个新的promise对象
*/
Promise.prototype.catch = function (onRejected) {}
/**
* Promise函数对象的resolve()
* 返回一个指定value的成功的promise
*/
Promise.resolve = function (value) {}
/**
* Promise函数对象的reject()
* 返回一个指定reason的失败的promise
*/
Promise.reject = function (reason) {}
/**
* Promise函数对象的all()
* 返回一个promise,只有当所有promise都成功时才成功,否则只要有一个失败就失败
*/
Promise.all = function (promises) {}
/**
* Promise函数对象的race()
* 返回一个promise,其结果由第一个完成的promise决定
*/
Promise.race = function (promises) {}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
2. 函数版本的完整代码
/**
* 自定义Promise函数模块:IIFE
*/
;(function (window) {
const PENDING = "pending"
const RESOLVED = "resolved"
const REJECTED = "rejected"
/**
* Promise构造函数
* excutor: 执行器函数(同步执行)
*/
function Promise(excutor) {
// 将当前promise对象保存起来
const self = this
self.status = PENDING // 给promise对象指定status属性,初始值为pending
self.data = undefined // 给promise对象指定一个用于存储结果数据的属性
self.callbacks = [] // 每个元素的结构:{onResolved(){}, onRejected(){}}
function resolve(value) {
// 如果当前状态不是pending,直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = RESOLVED
// 保存value数据
self.data = value
// 如果有待执行callback函数,立刻异步执行回调函数onResolved
if (self.callbacks.length > 0) {
// 放入队列中执行所有成功的回调
setTimeout(() => {
self.callbacks.forEach((callbacksObj) => {
callbacksObj.onResolved(value)
})
})
}
}
function reject(reason) {
// 如果当前状态不是pending,直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = REJECTED
// 保存value数据
self.data = reason
// 如果有待执行callback函数,立刻异步执行回调函数onRejected
if (self.callbacks.length > 0) {
// 放入队列中执行所有失败的回调
setTimeout(() => {
self.callbacks.forEach((callbacksObj) => {
callbacksObj.onRejected(reason)
})
})
}
}
// 立即同步执行excutor
try {
excutor(resolve, reject)
} catch (error) {
// 如果执行器抛出异常,promise对象变为rejected状态
reject(error)
}
}
/**
* Promise原型对象的then()
* 指定成功和失败的回调函数
* 返回一个新的promise对象
* 返回promise的结果由onResolved/onRejected执行结果决定
*/
Promise.prototype.then = function (onResolved, onRejected) {
const self = this
/* 指定回调函数的默认值(必须是函数) */
// 指定默认的成功的回调
onResolved =
typeof onResolved === "function" ? onResolved : (value) => value
// 指定默认的失败的回调(实现错误/异常穿透得关键点)
onRejected =
typeof onRejected === "function"
? onRejected
: (reason) => {
// 后传递失败的reason,{throw reason} => 加大括号是因为throw左边不能return
throw reason
}
// 返回一个新的promise对象,根据执行结果,改变return得promise状态
return new Promise((resolve, reject) => {
/**
* 执行指定的回调函数
* 根据执行的结果改变return的promise的状态/数据
* @param {执行} callback
*/
function handle(callback) {
/**
* 返回promise的结果由onResolved/onRejected执行结果决定
* 1、抛出异常,返回promise的结果为失败,reason为异常error
* 2、如果返回的是promise,返回promise的结果就是这个结果
* 3、如果返回的不是promise,返回promise为成功,value就是返回值
*/
try {
const result = callback(self.data)
if (result instanceof Promise) {
// 2、如果返回的是promise,返回promise的结果就是这个结果
// result.then(
// // 当result成功时,让return的promise也成功
// value => resolve(value),
// // 当result失败时,让return的promise也失败
// reason => reject(reason)
// )
result.then(resolve, reject)
} else {
// 3、如果返回的不是promise,返回promise为成功,value就是返回值
resolve(result)
}
} catch (error) {
// 1、抛出异常,返回promise的结果为失败,reason为异常error
reject(error)
}
}
// 当前promise的状态是resolved,异步执行onResolved并改变return得promise状态
if (self.status === RESOLVED) {
// 立即异步执行成功的回调函数
setTimeout(() => {
handle(onResolved)
})
} else if (self.status === REJECTED) {
// 当前promise的状态是rejected,异步执行onRejected并改变return得promise状态
// 立即异步执行失败的回调函数
setTimeout(() => {
handle(onRejected)
})
} else {
// 当前promise的状态是pending
// 将成功和失败的回调函数保存callbacks容器中缓存起来
self.callbacks.push({
onResolved() {
handle(onResolved)
},
onRejected() {
handle(onRejected)
},
})
}
})
}
/**
* Promise原型对象的catch()
* 指定失败的回调函数
* 返回一个新的promise对象
*/
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
/**
* Promise函数对象的resolve()
* 返回一个指定value的成功的promise
*/
Promise.resolve = function (value) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
// 使用value的结果作为promise的结果
value.then(resolve, reject)
} else {
// value不是promise 》 promise变为成功,数据是value
resolve(value)
}
})
}
/**
* Promise函数对象的reject()
* 返回一个指定reason的失败的promise
*/
Promise.reject = function (reason) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
reject(reason)
})
}
/**
* Promise函数对象的all()
* 返回一个promise,只有当所有promise都成功时才成功,否则只要有一个失败就失败
*/
Promise.all = function (promises) {
// 用来保存所有成功value的数组
const values = new Array(promises.length)
// 用来保存成功的promise的数量
let resolvedCount = 0
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历获取每个promise的结果
promises.forEach((p, index) => {
// p.then(
// 包一层,解决p不是promise的情况
Promise.resolve(p).then(
(value) => {
// 成功的数量加1
resolvedCount++
// p成功,将成功的value保存values - 要保持顺序一致性
values[index] = value
// 如果全部成功了,将return的promise改变成功
if (resolvedCount === promises.length) {
resolve(values)
}
},
(reason) => {
// 只要有一个失败了,return的promise就失败
reject(reason)
}
)
})
})
}
/**
* Promise函数对象的race()
* 返回一个promise,其结果由第一个完成的promise决定
*/
Promise.race = function (promises) {
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
(value) => {
// 一旦有成功的,将return变为成功
resolve(value)
},
(reason) => {
// 一旦有成功的,将return变为失败
reject(reason)
}
)
})
})
}
/**
* 返回一个promise对象,他在指定的时间后才确定结果
*/
Promise.resolveDelay = function (value, time) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
if (value instanceof Promise) {
// 使用value的结果作为promise的结果
value.then(resolve, reject)
} else {
// value不是promise 》 promise变为成功,数据是value
resolve(value)
}
}, time)
})
}
/**
* 返回一个promise对象,他在指定的时间后才失败
*/
Promise.rejectDelay = function (reason, time) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(reason)
}, time)
})
}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
3. class 版本的完整代码
/**
* 自定义Promise函数模块:IIFE
*/
;(function (window) {
const PENDING = "pending"
const RESOLVED = "resolved"
const REJECTED = "rejected"
/**
* 类版本
*/
class Promise {
/**
* Promise构造函数
* excutor: 执行器函数(同步执行)
*/
constructor(excutor) {
// 将当前promise对象保存起来
const self = this
self.status = PENDING // 给promise对象指定status属性,初始值为pending
self.data = undefined // 给promise对象指定一个用于存储结果数据的属性
self.callbacks = [] // 每个元素的结构:{onResolved(){}, onRejected(){}}
function resolve(value) {
// 如果当前状态不是pending,直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = RESOLVED
// 保存value数据
self.data = value
// 如果有待执行callback函数,立刻异步执行回调函数onResolved
if (self.callbacks.length > 0) {
// 放入队列中执行所有成功的回调
setTimeout(() => {
self.callbacks.forEach((callbacksObj) => {
callbacksObj.onResolved(value)
})
})
}
}
function reject(reason) {
// 如果当前状态不是pending,直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = REJECTED
// 保存value数据
self.data = reason
// 如果有待执行callback函数,立刻异步执行回调函数onRejected
if (self.callbacks.length > 0) {
// 放入队列中执行所有失败的回调
setTimeout(() => {
self.callbacks.forEach((callbacksObj) => {
callbacksObj.onRejected(reason)
})
})
}
}
// 立即同步执行excutor
try {
excutor(resolve, reject)
} catch (error) {
// 如果执行器抛出异常,promise对象变为rejected状态
reject(error)
}
}
/**
* Promise原型对象的then()
* 指定成功和失败的回调函数
* 返回一个新的promise对象
* 返回promise的结果由onResolved/onRejected执行结果决定
*/
then(onResolved, onRejected) {
const self = this
// 指定回调函数的默认值(必须是函数)
onResolved =
typeof onResolved === "function" ? onResolved : (value) => value
onRejected =
typeof onRejected === "function"
? onRejected
: (reason) => {
throw reason
}
// 返回一个新的promise
return new Promise((resolve, reject) => {
/**
* 执行指定的回调函数
* 根据执行的结果改变return的promise的状态/数据
* @param {执行} callback
*/
function handle(callback) {
/**
* 返回promise的结果由onResolved/onRejected执行结果决定
* 1、抛出异常,返回promise的结果为失败,reason为异常
* 2、如果返回的是promise,返回promise的结果就是这个结果
* 3、如果返回的不是promise,返回promise为成功,value就是返回值
*/
try {
const result = callback(self.data)
if (result instanceof Promise) {
// 2、如果返回的是promise,返回promise的结果就是这个结果
result.then(resolve, reject)
} else {
// 3、如果返回的不是promise,返回promise为成功,value就是返回值
resolve(result)
}
} catch (error) {
// 1、抛出异常,返回promise的结果为失败,reason为异常
reject(error)
}
}
// 当前promise的状态是resolved
if (self.status === RESOLVED) {
// 立即异步执行成功的回调函数
setTimeout(() => {
handle(onResolved)
})
} else if (self.status === REJECTED) {
// 当前promise的状态是rejected
// 立即异步执行失败的回调函数
setTimeout(() => {
handle(onRejected)
})
} else {
// 当前promise的状态是pending
// 将成功和失败的回调函数保存callbacks容器中缓存起来
self.callbacks.push({
onResolved() {
handle(onResolved)
},
onRejected() {
handle(onRejected)
},
})
}
})
}
/**
* Promise原型对象的catch()
* 指定失败的回调函数
* 返回一个新的promise对象
*/
catch(onRejected) {
return this.then(undefined, onRejected)
}
/**
* Promise函数对象的resolve()
* 返回一个指定value的成功的promise
*/
static resolve(value) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
// 使用value的结果作为promise的结果
value.then(resolve, reject)
} else {
// value不是promise 》 promise变为成功,数据是value
resolve(value)
}
})
}
/**
* Promise函数对象的reject()
* 返回一个指定reason的失败的promise
*/
static reject(reason) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
reject(reason)
})
}
/**
* Promise函数对象的all()
* 返回一个promise,只有当所有promise都成功时才成功,否则只要有一个失败就失败
*/
static all(promises) {
// 用来保存所有成功value的数组
const values = new Array(promises.length)
// 用来保存成功的promise的数量
let resolvedCount = 0
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历获取每个promise的结果
promises.forEach((p, index) => {
// p.then(
// 包一层,解决p不是promise的情况
Promise.resolve(p).then(
(value) => {
// 成功的数量加1
resolvedCount++
// p成功,将成功的value保存values - 要保持顺序一致性
values[index] = value
// 如果全部成功了,将return的promise改变成功
if (resolvedCount === promises.length) {
resolve(values)
}
},
(reason) => {
// 只要有一个失败了,return的promise就失败
reject(reason)
}
)
})
})
}
/**
* Promise函数对象的race()
* 返回一个promise,其结果由第一个完成的promise决定
*/
static race(promises) {
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
(value) => {
// 一旦有成功的,将return变为成功
resolve(value)
},
(reason) => {
// 一旦有成功的,将return变为失败
reject(reason)
}
)
})
})
}
/**
* 返回一个promise对象,他在指定的时间后才确定结果
*/
static resolveDelay(value, time) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
if (value instanceof Promise) {
// 使用value的结果作为promise的结果
value.then(resolve, reject)
} else {
// value不是promise 》 promise变为成功,数据是value
resolve(value)
}
}, time)
})
}
/**
* 返回一个promise对象,他在指定的时间后才失败
*/
static rejectDelay(reason, time) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(reason)
}, time)
})
}
}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
五 Generator
- 阮老师 Generator
- 概念
- ES6 提供的解决异步编程的方案之一
- Generator 函数是一个状态机,内部封装了不同状态的数据
- 用来生成遍历器对象
- 可暂停函数(惰性求值), yield 可暂停,next 方法可启动。每次返回的是 yield 后的表达式结果
- 特点:
- function 与函数名之间有一个星号
- 内部用 yield 表达式来定义不同的状态
- generator 函数返回的是指针对象 iterator,而不会执行函数内部逻辑
- 调用 next 方法函数内部逻辑开始执行,遇到 yield 表达式停止,返回{value: yield 后的表达式结果/undefined, done: false/true}
- 再次调用 next 方法会从上一次停止时的 yield 处开始,直到最后
- yield 语句返回结果通常为 undefined, 当调用 next 方法时传参内容会作为启动时 yield 语句的返回值
/* 示例1 */
// function 与函数名之间有一个星号
function* myGenertor() {
// 内部用yield表达式来定义不同的状态
console.log("开始执行")
let result = yield "hello" // 状态值为hello
console.log("暂停后,再次执行")
console.log(result)
yield "genertor" // 状态值为generator
console.log("执行完毕")
return "返回的结果"
}
let mg = myGenertor() // 返回的是指针对象
console.log(mg.next())
console.log(mg.next("第一个yield的返回值"))
console.log(mg.next())
// 开始执行
// {value: "hello", done: false}
// 暂停后,再次执行
// 第一个yield的返回值
// {value: "genertor", done: false}
// 执行完毕
// {value: "返回的结果", done: true}
/* 示例2 */
// 对象的symbol.iterator属性 指向遍历器对象
let obj = { username: "kobe", age: 39 }
obj[Symbol.iterator] = function* myTest() {
yield 1
yield 2
yield 3
}
for (const i of obj) {
console.log(i)
}
// 1
// 2
// 3
六 Async 和 Await
- 可能是异步编程的终极解决方案?
- MDN Async
- MDN Await
- 阮老师 Async 和 Await
Async 函数
- async 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
// async 函数的返回值是一个promise对象
// async 函数返回的promise的结果由函数执行的结果决定
async function fn1() {
// return 1
// throw 2
// return Promise.reject(3)
// return Promise.resolve(3)
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(4)
}, 1000)
})
}
// result 为promise对象
const result = fn1()
result.then(
(value) => {
console.log("onResolved()", value)
},
(reason) => {
console.log("onRejected()", reason)
}
)
// onResolved() 4
Await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 来捕获处理
function fn2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
// resolve(5)
reject(7)
}, 1000)
})
}
function fn4() {
return 6
}
async function fn3() {
try {
// await 右侧表达式为promise,得到的结果就是promise成功的value
const value = await fn2()
console.log("value", value)
} catch (error) {
console.log("得到失败的结果", error)
}
// await 右侧表达式不是promise,得到的结果就是表达式它本身
const value = await fn4()
console.log("value", value)
}
fn3()
// 得到失败的结果 7
// value 6