Perfomance API
TIP
一个支持IE9以上及webkit内核浏览器中用于记录页面加载和解析过程中关键时间点的机制。
一、时间数据
1 网页加载流程图

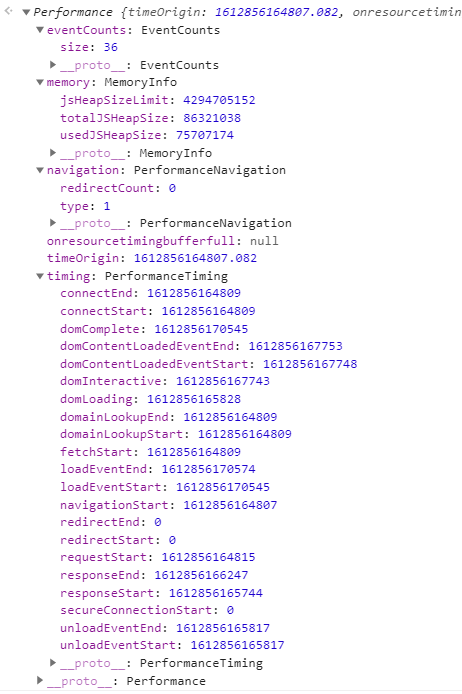
2 浏览器查看
// chrome浏览器的console中执行
window.performance

3 节点说明
var performance = {
// 记录页面是事件总数,参考 https://wicg.github.io/event-timing/#sec-events-exposed
eventCounts: {
size: 36
}
// chrome特有的一个非标准扩展,单位字节
memory: {
jsHeapSizeLimit: 4294705152, // 最大可用的堆内存限制
totalJSHeapSize: 85544393, // 总的可用的堆内存
usedJSHeapSize: 78657905 // 当前JS对象(包括V8引擎内部对象)占用的堆内存,一定小于totalJSHeapSize
},
// 浏览器操作相关信息
navigation: {
redirectCount: 0, // 如果有重定向的话,页面通过几次重定向跳转而来
type: 0
// 0 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE_RELOAD 通过 window.location.reload() 刷新的页面
// 2 即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE_UNDEFINED 非以上方式进入的页面
},
// 表示当浏览器资源时间性能缓冲区已满时会触发的回调函数
onresourcetimingbufferfull: null,
// 性能开始监测的高精度时间戳(千分之一毫秒,即单位:微秒)
timeOrigin: 1612856164807.082,
// 页面加载的时间相关数据(千分之一毫秒,即单位:微秒),参考 https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceTiming
timing: {
// 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
navigationStart: 1441112691935,
// 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
unloadEventStart: 0,
// 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventEnd: 0,
// 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
redirectStart: 0,
// 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0
redirectEnd: 0,
// 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
fetchStart: 1441112692155,
// DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
connectStart: 1441112692155,
// HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
// 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectEnd: 1441112692155,
// HTTPS 连接开始的时间,如果不是安全连接,则值为 0
secureConnectionStart: 0,
// HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存
// 连接错误重连时,这里显示的也是新建立连接的时间
requestStart: 1441112692158,
// HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
responseStart: 1441112692686,
// HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseEnd: 1441112692687,
// 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
domLoading: 1441112692690,
// 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
// 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domInteractive: 1441112693093,
// DOM 解析完成后,网页内资源加载开始的时间,在 DOMContentLoaded 事件抛出前发生
domContentLoadedEventStart: 1441112693093,
// DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventEnd: 1441112693101,
// DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
domComplete: 1441112693214,
// load 事件发送给文档,也即 load 回调函数开始执行的时间,注意如果没有绑定 load 事件,值为 0
loadEventStart: 1441112693214,
// load 事件的回调函数执行完毕的时间
loadEventEnd: 1441112693215
// 字母顺序
// connectEnd: 1441112692155,
// connectStart: 1441112692155,
// domComplete: 1441112693214,
// domContentLoadedEventEnd: 1441112693101,
// domContentLoadedEventStart: 1441112693093,
// domInteractive: 1441112693093,
// domLoading: 1441112692690,
// domainLookupEnd: 1441112692155,
// domainLookupStart: 1441112692155,
// fetchStart: 1441112692155,
// loadEventEnd: 1441112693215,
// loadEventStart: 1441112693214,
// navigationStart: 1441112691935,
// redirectEnd: 0,
// redirectStart: 0,
// requestStart: 1441112692158,
// responseEnd: 1441112692687,
// responseStart: 1441112692686,
// secureConnectionStart: 0,
// unloadEventEnd: 0,
// unloadEventStart: 0
}
};
4 统计指标
| 术语 | 英文 | 中文 | 含义 |
|---|---|---|---|
| TTFB | time to first byte | 首字节时间 | 从请求到数据返回第一个字节所消耗时间 |
| TTI | Time to Interactive | 可交互时间 | 表示网页第一次完全达到可交互状态的时间点,即DOM树构建完毕,代表可以绑定事件 |
| TBT | Total Blocking Time | 页面阻塞总时长 | 记录在 FCP 到 TTI 之间所有长任务(long task)的阻塞时间总和 |
| FP | First Paint | 首次绘制 | 第一个像素点绘制到屏幕的时间 |
| FCP | First Contentful Paint | 首次内容绘制 | 首次绘制任何文本,图像、非白色的canvas或SVG,非空白节点的时间 |
| FMP | First Meaningful Paint | 首次有意义绘制 | 首次有意义绘制是页面可用性的量度标准 |
| DCL | DomContentloaded | 表示DomContentloaded事件触发的时间 | 当 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发 |
| L | onLoad | 表示onLoad事件触发的时间 | 当依赖的资源全部加载完毕之后才会触发 |
| FID | First Input Delay | 首次输入延迟 | 用户首次和页面交互(单击链接,点击按钮等)到页面响应交互的时间 |
| LCP | Largest Contentful Paint | 最大内容渲染 | 在viewport中最大的页面元素加载的时间 |
| CLS | Cumulative Layout Shift | 累积布局偏移 | 只发生在已经存在的元素改变起始位置的时候,影响到了其他元素的起始位置 |
FP和FCP可能是相同的时间,也可能是先FP后FCP
DomContentloaded事件与onLoad事件的区别是:浏览器解析HTML这个操作完成后立刻触发DomContentloaded事件,而只有页面所有资源都加载完毕后(比如图片,CSS),才会触发onLoad事件
LCP
CLS
FID
5 计算方式